
Es sind jpg, gif und png Bilder möglich.
Geben sie Bildern sinnvolle Namen bevor sie diese hochladen (siehe Bild).
Verwenden sie nur Buchstaben, Zahlen, Underline und Bindestriche für die Filenamen.
Verwenden sie keine Sonderzeichen, Umlaute oder Satzzeichen.
Underline im Bildernamen werden auf der Webseite als Komma angezeigt.
Der Bindestrich wird als Leerzeichen angezeigt.
Sinnvolle Namen sind wichtig, damit die Googlesuche die Bilder indexiert.
Die Bildernamen werden auf der Webseite beim Öffnen des Bildes angezeigt.
Turnschuh-rot-groesse-44.jpg
wird auf der Webseite so angezeigt: Turnschuh rot groesse 44
Haus-Bj-12_06_2019
wird auf der Webseite so angezeigt: Haus Bj 12,06,2019
Laden sie keine Bilder hoch die weniger als 500px in der Breite oder weniger als 300px in der Höhe haben.
Zu kleinen Bildern werden nicht optimal dargestellt.
Zu Gross kann ein Bild nicht sein, beim Hochladen werden die Bilder heruntergerechnet.
Das Bild wird automatisch auf die optimale Grösse heruntergerechnet und auf dem Server am richtigen Ort gespeichert.
Der von ihnen vergebene Bildnamen wird validiert und beibehalten.
Bei Einzelbilder wird das Bild jeweils überschrieben. Bei der Möglichkeit von mehreren Bildern, werden die Bilder aneinander gereiht.

Bild hochladen anklicken, anschliessend mit
Durchsuchen Bild auf Ihrem PC auswählen,
Öffnen klicken und dann
Hochladen.

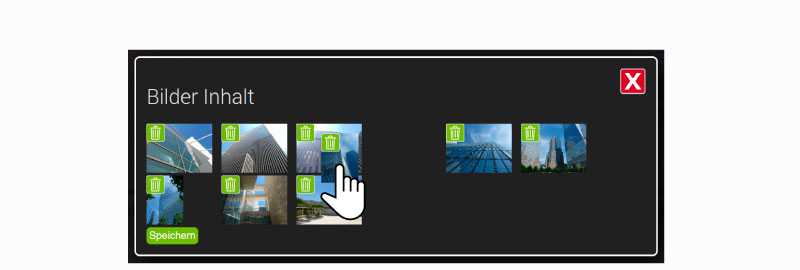
Mit einem Klick auf die Vorschaubilder im CMS Comaxx öffnet sich das Bildbearbeitungsfenster.

Klick auf den Mülleimer und Bild wird zum löschen markiert. Erneuter klick und Bild wird wieder deaktiviert.
Mit Speichern werden die Bilder gelöscht die mit dem roten Mülleimer gekennzeichnet sind.

Diese Bilder werden beim speichern nicht gelöscht.

Bilder mit drag and drop (mit der Maus verschieben). So kann die Reihenfolge neu sortiert werden.
Jedem Datensatz kann ein separates Layout zugewiesen werden.
Alle Bilder lassen sich durch klicken öffnen und werden dann in der ganzen Grösse angezeigt.

Über den Button Bearbeiten öffnet sich das Bearbeitenfenster.

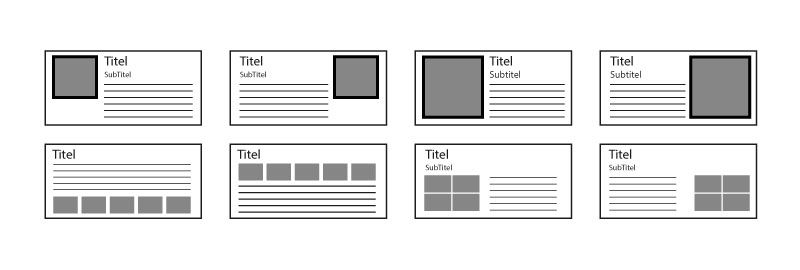
Es stehen 8 verschiedene Layouts zur Verfügung.
Die grauen Rechtecke symbolisieren die Anzeige der Vorschaubilder.
Wird nur ein rechteck dargestellt wird das erste Bild auf der Webseite angezeigt. Sind mehrere Bilder in diesem Datensatz hochgeladen, können die Bilder geblättert werden.
Bei den Layouts mit den schwarzen Rahmen um die grauen Bildfelder wird das Bild vollständig angezeigt und nicht abgeschnitten.
Werden mehrere Rechtecke dargestellt, dann werden alle Bilder offen angezeigt.
Die Linien stellen den Fliesstext dar. Es kann beliebig viel Fliesstext eingegeben werden, der Datensatz passt sich in der Grösse an.

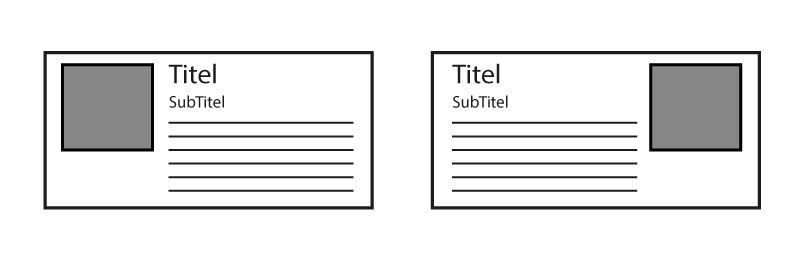
Vorschaubildanzeige: Contain.
Das Vorschaubild nimmt immer 1/3 der Seitenbreite ein.
Wird mehr als ein Bild hochgeladen, können die Bilder geblättert werden.
Der Text nimmt die restlichen 2/3 der Seite ein. Der Titel und der Subtitel liegen über dem Text neben dem Bild.
Das Vorschaubild kann links oder rechts vom Text angeordnet werden.

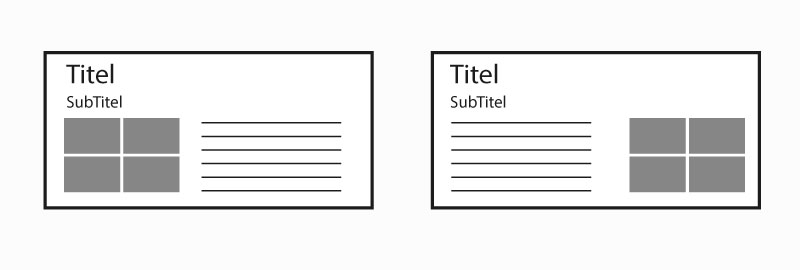
Vorschaubildanzeige: Cover.
Das Vorschaubild nimmt immer 1/2 der Seitenbreite ein.
Wird mehr als ein Bild hochgeladen, können die Bilder geblättert werden.
Der Text nimmt die restlichen 1/2 der Seite ein. Der Titel und der Subtitel liegen über dem Text neben dem Bild.
Das Vorschaubild kann links oder rechts vom Text angeordnet werden.

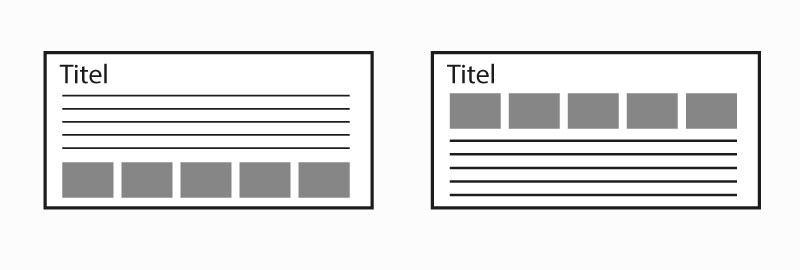
Vorschaubildanzeige: Cover.
Die Vorschaubilder werden alle angezeigt. Dafür wird die ganze Seitenbreite verwendet.
Am ende der Seite wird umgebrochen.

Vorschaubildanzeige: Cover.
Die Vorschaubilder werden alle angezeigt. Dafür wird die 1/3 der Seitenbreite verwendet.
Wahlweise links oder rechts.
Banner sind auf der Webseite immer zu oberst.
Wenn mehrere Banner erstellt werden wechseln sie automatisch.
Es können beliebig viele Banner erstellt werden.
Wir empfehlen nicht mehr als 5 Banner da viele Banner die Ladezeit der Seite erhöhen.


Klicken sie in der Fussleiste auf der entsprechenden Seite auf Banner

Mit Klick auf das Plus wird ein neues Banner erstellt.
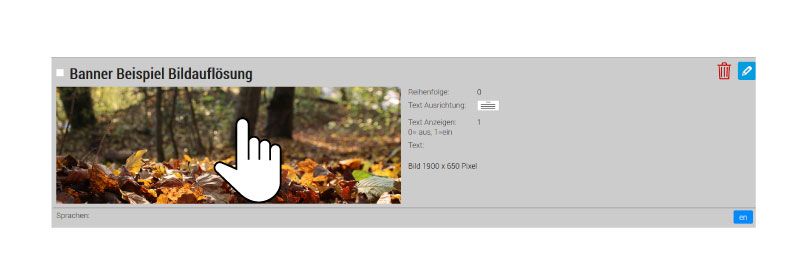
Titel (Pflichtfeld) und Text bearbeiten. Textmenge kleine Bildschirme beachten.
Reihenfolge über Nummern festlegen.
Sie können wählen ob der Text angezeigt wird oder nicht.
Textausrichtung links, zentriert oder rechts möglich.

Titel (Pflichtfeld) und Text bearbeiten. Textmenge kleine Bildschirme beachten.
Reihenfolge über Nummern festlegen.
Text anzeigen / ausblenden.


Klicken Sie auf das Bannerbild und laden sie ein neues Bild hoch.
Dies sind lediglich Empfehlungen, selbstverständlich können sie die Bilder ohne zuschneiden hochladen.
Die Bildgrösse beeinflusst, je nach Element, die Darstellung. Damit kann die Seite individuell gestaltet werden.